這篇是我看這篇的紀錄 Building Lists and Navigation,我感覺學習曲線不算太高。
另外也有人把全部的 WWDC2019 - SwiftUI教學的文章裡附的程式碼放在github上:
https://github.com/ivanvorobei/SwiftUI
算還蠻完整的,目前可能的狀況是可能新的介面開發方式就都是由會是以 Swift UI為主,當然;
目前起碼 iOS 上面是這樣,不過也說不準就是了。雖然官方是如此說道。
搞不好 VR 跟 AR 熱門之後,介面的開發方式又會有改變。
這篇主要是把前一篇的介面加上一個列表,這個列表中的一列能連接到上一篇的頁面,
我感覺這篇真的很適合根據他給的初始程式檔案一步一步按照教學走比較知道流程
跟做法。
感覺也不太難,有些地方也類似 Android 的方法,不過現在的開發方式是怎樣我就不
太知道了,那時候接觸可能是上古時代的事情就是了,那時候還在用 eclipse。
Section 1: Create a Landmark Model
導入:
選擇 File (左上角那邊的 file) > New > File
選擇 Swift.file,然後命名為 Landmark.swift.
import Foundation
struct Landmark: Hashable, Codable {
var id: Int
var name: String
var park: String
var state: String
var description: String
}
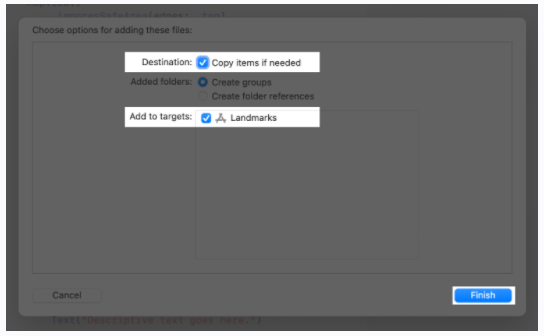
接下來就是把圖片丟到 Xcode ,由於接下來其實也就照著
教學一步一步做就差不多了,所以我這邊就省略了, 顆顆。
